Want a simple CSS layout that you can customize into your very own website? BAM! Look Below. Copy the html into a file and name it index.html or index.php whichever you prefer. If you’re not really sure go with html. Do the same with the CSS code but label it style.css and save within the same folder.
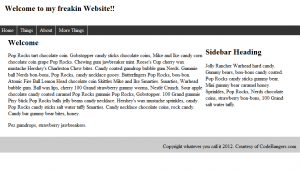
Layout should look like so:

And here’s the code a la mode:
HTML
<div id="container">
<div id="header">
<h2>Welcome to my freakin Website!!</h2>
</div>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Things</a></li>
<li><a href="#">About</a></li>
<li><a href="#">More Things</a></li>
</ul>
</div>
<div id="content-container">
<div id="content">
<h2>Welcome</h2> Pop Rocks tart chocolate coin. Gobstopper candy sticks chocolate coins, Mike and Ike candy corn chocolate coin grape Pop Rocks. Chewing gum jawbreaker mint. Reese's Cup cherry wax mustache Hershey's Charleston Chew bites. Candy
coated gumdrop bubble gum Nerds. Gummie ball Nerds bon-bons, Pop Rocks, candy necklace gooey. Butterfingers Pop Rocks, bon-bon. Atomic Fire Ball Lemon Head chocolate coin Skittles Mike and Ike Smarties. Smarties, Warhead bubble gum. Ball wax
lips, cherry 100 Grand strawberry gummy worms, Nestlé Crunch. Sour apple chocolate candy coated caramel Pop Rocks gummie Pop Rocks, Gobstopper. 100 Grand gummie Pixy Stick Pop Rocks balls jelly beans candy necklace. Hershey's wax mustache
sprinkles, candy. Pop Rocks candy sticks salt water taffy Smarties. Candy necklace chocolate coins, rock candy. Candy bar gummy bear bites, honey. Pez gumdrops, strawberry jawbreakers.
</div>
<div id="sidebar">
<h2>Sidebar Heading</h2> Jolly Rancher Warhead hard candy. Gummy bears, bon-bons candy coated. Pop Rocks candy sticks gummy bear. Mini gummy bear caramel honey. Sprinkles, Pop Rocks, Nerds chocolate coins, strawberry bon-bons, 100 Grand salt water
taffy.
</div>
</div>
<div id="footer">
Copyright whatever you call it 2012. Courtesy of CodeBangers.com
</div>
</div>
<!--container-->
CSS
#container {
margin: 0 auto;
width: 940px;
}
#header {
padding: 20px;
}
#header h1 {
margin: 0;
}
#navigation {
float: left;
width: 940px;
background: #333;
}
#navigation ul {
margin: 0;
padding: 0;
}
#navigation ul li {
list-style-type: none;
display: inline;
}
#navigation li a {
display: block;
float: left;
padding: 5px 10px;
color: #fff;
text-decoration: none;
border-right: 1px solid #fff;
}
#navigation li a:hover {
background: #383;
}
#content-container {
float: left;
width: 900px;
background: #fff url(/wp-content/uploads/layout-two-fixed-background.gif) repeat-y 100% 0;
}
#content {
clear: left;
float: left;
width: 600px;
padding: 10px 0;
margin: 0 0 0 30px;
display: inline;
}
#content h2 {
margin: 0;
}
#sidebar {
float: right;
width: 240px;
padding: 20px 0;
margin: 0 20px 0 0;
display: inline;
}
#sidebar h3 {
margin: 0;
}
#footer {
clear: both;
background: #ccc;
text-align: right;
padding: 20px;
height: 1%;
}
ipsum brought to you by OrganicIpsum.net

